CrMnFe's Photograph Page
Photograph
Recent Entry
- 160403 桜が満開です
- 160327 大和川橋梁のシルエ...
- 150614 アジサイ
- 150529 トレインビューホテ...
- 150418 春の湖西線
- 150325 シルエット2つ
- 150303 手袋
- 150215 梅花の候の紀勢線
- 150107 夕日と雪雲とチン電
- 150101 2015年は流し撮...
- 141123 紀勢本線 岩代ー南部
- 141008 2014年 皆既月...
- 140729 大和川アンダーザブ...
- 140613 自作のカメラバッグ
- 140520 アルミケースのマスミ
- 140519 法起寺夕景
- 140424 マジックアワーのモ...
- 140412 一畑電車
- 140408 地下鉄本町駅の天井
- 140407 夕暮れの桜と103系
- 140405 我が家の周りの花
- 140403 大和路線の桜
- 140402 桜とモ161形
- 140401 法輪寺の桜
- 140329 怪しげな雲
- 140307 北近畿タンゴ鉄道と
- 140225 夕日に重なるモ16...
- 140210 寒空とチン電
- 140125 竹田城趾
- 140113 夕方の大和川橋梁
- 140112 朝のチン電
- 140105 2014年チン電撮...
- 131222 モ161形の走行音
- 131218 近江鉄道
- 131207 ラブジョイ彗星
Blog Category
Home/highslide_js
Highslide JSについて
当サイトの画像は殆どの場合、「Highslide JS」というスクリプトを使って表示させています。
背景のウィンドウを暗くして画像を見やすくさせたり、丸い角の白枠を表示させたり、前後の画像に移動する時にフェードイン、フェードアウトさせたり、キャプションを表示させたり...と様々な機能がある優れたソフトです。
こんな高機能なソフトが非商用であれば無償で使用できます。
ネットで検索すれば使用方法やサンプルなどがいろんなところに詳しく説明されていますのでそちらを参照して頂くとして、ここではその操作方法について説明させて頂きます。
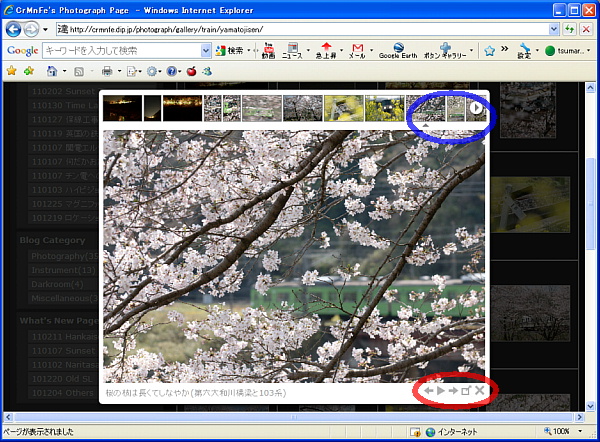
当サイトのブログページやギャラリーページのサムネール画像をクリックすると下のような白枠付きの大きな写真が表示されます。
Highslide JSには設定を変えることにより様々な方法で画像を表示させる機能があるのですが、私のページでは上部にそのグループの中で一覧できる写真を小さく表示し、左下部にキャプションを、そして右下部にコントロール(赤で囲まれた部分)を配置しています。
画像は上部の小さい画像を直接選択しても表示することができます。青で囲まれた部分には現在表示されている画像が小さい矢印で示されています。画像が多い場合は左右にスクロールさせることもできます。
赤で囲まれた部分の各種ボタンをクリックすると前後の画像への移動やスライドショー、最大化、クローズなどができます。
画像や画像以外の部分をクリックすると拡大画像をクローズすることができます。
また、キーボードを使用しても同様のコントロールが可能です。カーソルキーを押せば1枚単位で移動できますし、スペースキーはスライドショーの開始と停止、エスケープキーはクローズに対応しています。
Highslide JSでの表示に入る前に例えばインターネット・エクスプローラなどでは[f・11]ボタンを押してブラウザを最大化させておくと大きなサイズで画像をご覧頂けます。
この他にもたくさんの機能が隠されているソフトですのでご自身のブログサイトにも使用されてみては如何でしょうか。
ログインして頂きますとコメントを書いたり他の方のコメントを読むことができます。
背景のウィンドウを暗くして画像を見やすくさせたり、丸い角の白枠を表示させたり、前後の画像に移動する時にフェードイン、フェードアウトさせたり、キャプションを表示させたり...と様々な機能がある優れたソフトです。
こんな高機能なソフトが非商用であれば無償で使用できます。
ネットで検索すれば使用方法やサンプルなどがいろんなところに詳しく説明されていますのでそちらを参照して頂くとして、ここではその操作方法について説明させて頂きます。
当サイトのブログページやギャラリーページのサムネール画像をクリックすると下のような白枠付きの大きな写真が表示されます。
Highslide JS
Highslide JSには設定を変えることにより様々な方法で画像を表示させる機能があるのですが、私のページでは上部にそのグループの中で一覧できる写真を小さく表示し、左下部にキャプションを、そして右下部にコントロール(赤で囲まれた部分)を配置しています。
画像は上部の小さい画像を直接選択しても表示することができます。青で囲まれた部分には現在表示されている画像が小さい矢印で示されています。画像が多い場合は左右にスクロールさせることもできます。
赤で囲まれた部分の各種ボタンをクリックすると前後の画像への移動やスライドショー、最大化、クローズなどができます。
画像や画像以外の部分をクリックすると拡大画像をクローズすることができます。
また、キーボードを使用しても同様のコントロールが可能です。カーソルキーを押せば1枚単位で移動できますし、スペースキーはスライドショーの開始と停止、エスケープキーはクローズに対応しています。
Highslide JSでの表示に入る前に例えばインターネット・エクスプローラなどでは[f・11]ボタンを押してブラウザを最大化させておくと大きなサイズで画像をご覧頂けます。
この他にもたくさんの機能が隠されているソフトですのでご自身のブログサイトにも使用されてみては如何でしょうか。
2011/02/15 06:15:00
ログインして頂きますとコメントを書いたり他の方のコメントを読むことができます。